Als Abschluss meines Studiums der Medieninformatik wollte ich unbedingt ein praxisrelevantes Thema bearbeiten und dabei den Schwerpunkt auf die praktische Umsetzung legen. Ich bin nun einmal ein Pragmatiker durch und durch, weshalb ich zu viel Theorie schon immer ermüdend fand.
Von der Idee zum konkreten Plan
Nach einigen Vorschlägen meinerseits im Dialog mit der Firma, in der ich die Arbeit anzufertigen wünschte, fanden wir schließlich einen Themenkomplex: HTML5. Diese nahezu generalüberholte Fassung des HTML-Standards bot folgende Eigenschaften:
- ein umfangreiches Feld für Implementierungen,
- viele augenscheinlich neue Möglichkeiten,
- noch vergleichsweise jung,
- dennoch schon ausreichend verbreitet.
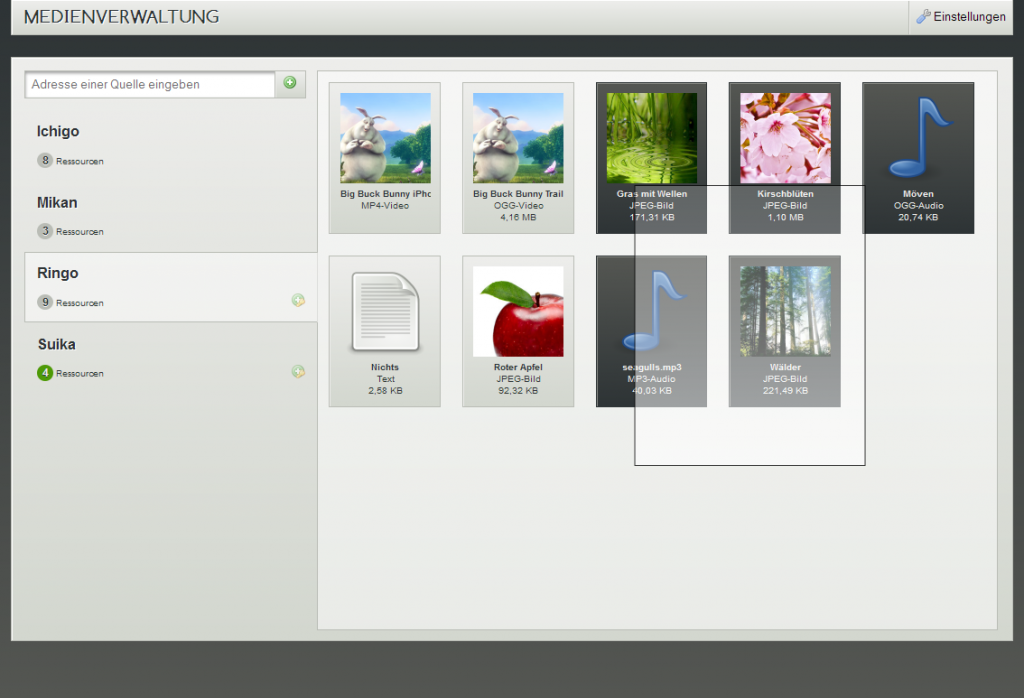
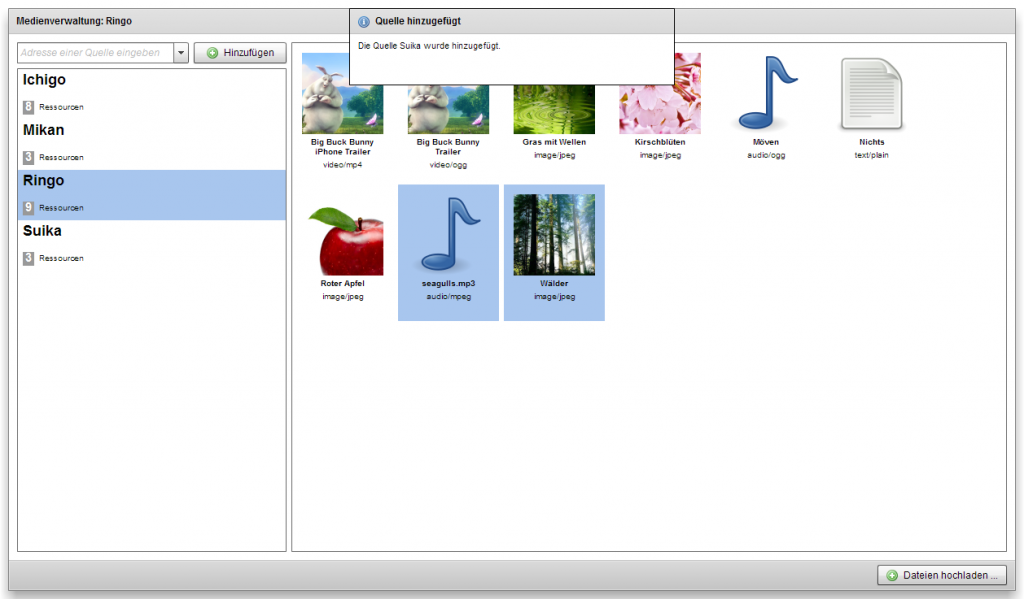
Ein idealer Kandidat also für eine praktische Umsetzung. Um eine gesunde Menge an Funktionen in Form eines Prototypen unter einen Hut zu bringen, musste ich mir nun nur noch die Art der Applikation überlegen. Nach einiger Überlegung schwebte mir eine Medienverwaltung vor, worin Medien verschiedenster Art eingebunden, verwaltet und betrachtet werden sollen.
Um dem ganzen Vorhaben dann noch eine Spur mehr Würze zu verpassen, kam von meiner Professorin der Vorschlag, hier eine Gegenüberstellung von HTML5 und dem Flex-Framework von Adobe einfließen zu lassen. Letzteres ist in Verbindung mit dem Flash-Player als einer der bevorzugten Wege bekannt, reiche Medieninhalte im Web adäquat darzustellen.
Die Arbeit
Nach weiterer Rücksprache mit meiner Professorin erarbeiteten wir schließlich den konkreten Titel meiner Diplomarbeit:


Gegenüberstellung der Technologien HTML5/JavaScript
und des Flex-Frameworks anhand der
prototypischen Umsetzung einer Medienverwaltung
Ziel der Arbeit war es, durch die Entwicklung eines Prototypen einer Medienverwaltung zum einen in HTML5/JavaScript und zum anderen in Adobe Flex einen Vergleich hinsichtlich der Konzeption und schließlich Nutzbarkeit einzelner Funktionen zu ziehen. Das Ergebnis meiner Arbeit ist nun schließlich in meiner Diplomarbeit zu finden, welche ich hiermit öffentlich verfügbar mache:
Erstellt habe ich die Niederschrift übrigens nicht mit LaTeX, auch wenn dies bei vielen üblich ist und im Zuge dieser Arbeit sich das Erlernen dieser Auszeichnungssprache sicher gelohnt hätte. Allerdings wollte ich mir angesichts des straffen Zeitplans nicht auch noch diese Hürde stellen, weshalb ich mich auf das besann, womit ich mich auskenne: OpenOffice/LibreOffice. Da ich darin seit eh und jeh Formatvorlagen verwende, gestaltete sich die konsistente Auszeichnung, Strukturierung und Formatierung der Inhalte recht einfach. Anspruchsvoller dagegen waren die verschiedenen Verzeichnisse. Angefangen von den Anpassungen für das Inhaltsverzeichnis (Beginn bei Überschrift 0, gesonderte Überschriften-Formatvorlagen für Anhang und Folgeseiten) über das Abkürzungsverzeichnis (basierend auf einer externen CSV-Datei, aktualisiert über eine automatische Suche der Begriffe im Dokument) bis hin zum Literaturverzeichnis (über eine externe Datenbank-Datei) habe ich hier wieder viel gelernt. Für die Erstellung des Klassendiagramms ist der Diagramm-Editor Dia zum Einsatz gekommen.
Die Verteidigung
Dazu die Präsentation, welche mir für die Verteidigung als visuelle Stütze diente, daher nur einen kompakter Überblick darstellt:
Mein Verteidigungstermin war auf den Donnerstag, den 21. Juli 2011 um 11:00 Uhr angesetzt, ich nutzte allerdings die Zeit und betrat den Präsentationsraum in der Z343 der HTW Dresden bereits um 8:30 Uhr. Die verbleibende Zeit verbrachte ich damit, den Laptop aufzubauen, an den Beamer anzuschließen, für optimale Lichtverhältnisse zu sorgen und mir kurzerhand von einem alten Bekannten noch ein paar Lautsprecher zu besorgen. Vor Beginn ging ich noch ein letztes Mal die Präsentation, die Prototypen und zum Teil meine Diplomarbeit durch. Ich fühlte mich ausreichend vorbereitet aber natürlich dennoch unglaublich aufgeregt. Aber wie so üblich bei mir verflog die Aufregung mit Beginn meiner Präsentation. Und da ich entgegen meiner Befürchtung die Zeit so gut füllte, dass am Ende nur noch 5 Minuten übrig waren, kürzte ich zur Demonstration der beiden Prototypen ab.
Im Gutachten meiner Professorin und dem Zweitkontrolleur wurde mir ein hohes Verständnis der Materie und sehr guter Tiefgang bescheinigt. Ebenjener war jedoch auch Grund zur Kritik, da es mir nicht immer gelungen ist, diesen Tiefgang in eine verständliche Form zu bringen, welche die Arbeit zugänglicher gemacht hätte. So bedarf es teilweise schon fortgeschrittener Kenntnisse um meinen Ausführungen folgen zu können. Auch meine Schlussfolgerungen und die Gesamtbewertung von HTML5 und Adobe Flex seien nicht immer angemessen und hätten mit noch mehr Fakten hinterlegt werden sollen.
Im Fragen-Teil der Verteidigung konnte ich viele dieser Kritikpunkte allerdings durch nähere Ausführungen relativieren und damit die Komission überzeugen. Besonders gefreut habe ich mich in diesem Sinne auch über das Vorhaben meiner Professorin, sich mit HTML5 befassen zu wollen und ab nächstes Jahr in ihren Vorlesungen darauf einzugehen.
Die Prototypen
Den Quellcode der Prototypen mache ich hiermit ebenso öffentlich einsehbar:
Beide Prototypen sollten über einen Webserver aufgerufen werden, welcher sie über http://localhost verfügbar macht. Dieser Host ist einer der wenigen, von welchem sämtliche Quellen Anfragen akzeptieren. Dies ist generell relevant für den domainübergreifenden Zugriff auf die Quelle „Mikan“ sowie speziell für die Interaktion mit der Quelle „Suika“ per WebSocket in Adobe Flex. In der Arbeit wird dieser Sachverhalt näher erläutert.
Die Quellen
Abschließend noch der Quellcode der mit den Protoypen nutzbaren Quellen:
Für die Quelle „Ringo“ genügt PHP, „Ichigo“ erfordert zusätzlich eine Datenbank für die Auflistung und das Entfernen von Ressourcen. Die Quelle „Mikan“ ist wie in der Arbeit beschrieben über eine feste Adresse im Web abrufbar und benötigt ebenso nur PHP. Für die Quelle Suika ist Python sowie das Twisted-Framework erforderlich. Das verwendete txWebSocket-Modul wird bereits mitgeliefert.
Und ja, die Namen der Quellen entsprechen den japanischen Bezeichnungen von Früchten.
Schlusswort
Ich wünsche viel Spaß beim Lesen der Arbeit und Ausprobieren der Prototypen. Wenn jemand dadurch etwas Neues lernt oder sich angeregt fühlt, etwas Ähnliches oder Besseres zu entwickeln, fühle ich mich in meinem Vorhaben bestätigt. Ob am Ende ein Umsetzung in HTML5, Adobe Flex oder etwas ganz anderem steht ist dabei gleich. Ich für meinen Teil bin allerdings der festen Überzeugung, dass HTML5 immer mehr an Bedeutung gewinnen wird. Es bildet schon heute die feste Grundlage all meiner Projekte und ich hoffe, dass ich noch mehr Leute dazu bewegen kann, sich damit zu befassen.